Gatsby Cloud with Sanity CMS
As a developer have you ever wanted to use a website builder like Squarespace, Wix or IM Creator because of their live previews? Then you realize I cannot add all the wonderful features of a ReactJS based environment! Gatsby Cloud just solved this for you!
Useful Links
https://www.gatsbyjs.com/docs/sanity/getting-started/https://www.gatsbyjs.com/docs/sanity/adding-extension/
Gatsby
https://www.gatsbyjs.com/Gatsby is an open source, modern website framework that builds performance into every site by leveraging the latest web technologies such as React and GraphQL. Create blazing fast apps and websites without needing to become a performance expert.
Gatsby Cloud

Real-time Preview
Content collaboration just got easier
Preview is like a private playground for developers, designers, and content creators. It provides a shareable temporary URL for viewing changes immediately and in context—so you can make sure that new header plays nicely with the rest of the page before hitting “publish.”
- Instant updates triggered by your CMS or webhooks
- Shareable Preview URL for easy collaboration
- Popular CMS integrations with more coming soon
- Support for many headless CMSs out-of-the-box
Builds (coming soon)
The fastest way to build a Gatsby site
Tailored to Gatsby applications, Builds provide all the automation and infrastructure you need for instant continous deployment. On top of that, we include Lighthouse performance checks (coming soon) and Gatsby image processing in the Cloud.
- Fastest build times for Gatsby sites
- Build every branch automatically
- Push to deploy with GitHub
- Show and share previews of deploys (status checks on PRs, shareable URLs, etc)
- Automated Lighthouse performance checks
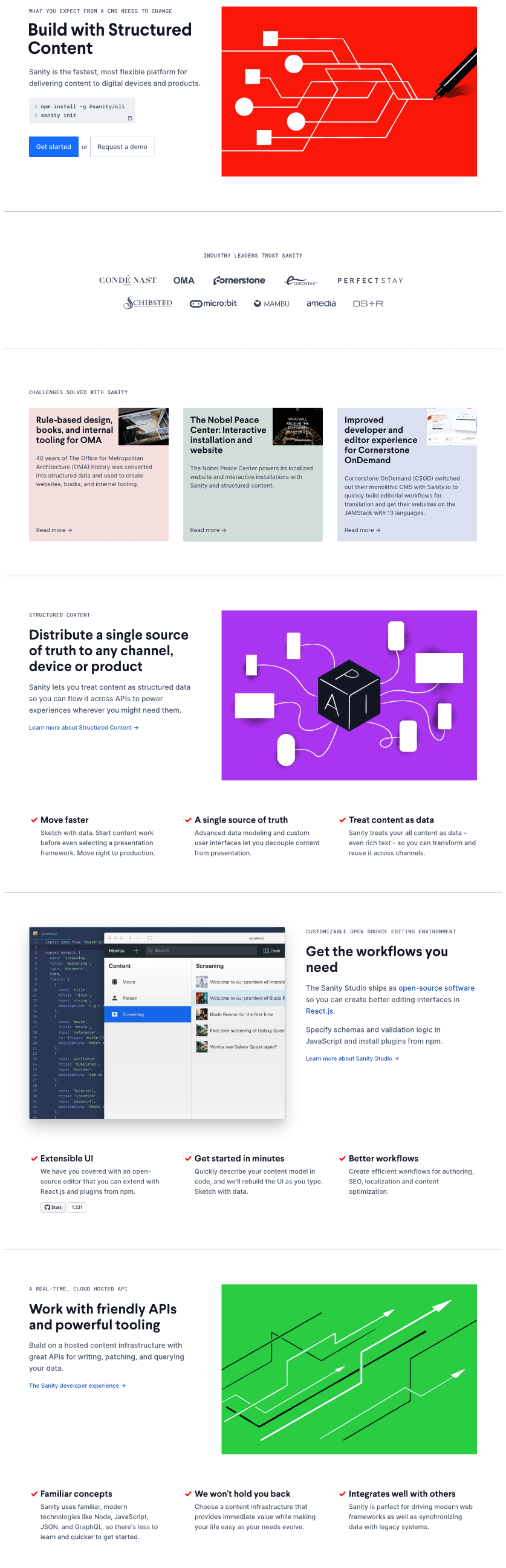
Sanity
https://www.sanity.io/Sanity is the fastest, most flexible platform for delivering content to digital devices and products.

Move faster
Sketch with data. Start content work before even selecting a presentation framework. Move right to production.
A single source of truth
Advanced data modeling and custom user interfaces let you decouple content from presentation.
Treat content as data
Sanity treats your all content as data – even rich text – so you can transform and reuse it across channels.